Webinar Angular w Ionic
Czy jesteś gotowy na warsztaty programowania w ramach inicjatywy „Koduj w Płocku”? Proponuję krótkie wprowadzenie do języka TypeScript.
Oprócz cyklicznych spotkań programistów planuję organizację warsztatów dla zainteresowanych tematem kodowania. Odbędą się one już niedługo. Przez całą sobotę będziemy tworzyli twoją pierwszą aplikację mobilną. Przyjdziesz ze swoim komputerem a wyjdziesz z działającą apką.
Rejestracja
Webinarium będę prowadził za pomocą oprogramowania zoom.us. W celu uczestnictwa w spotkaniu musisz się zarejestrować. Zalecam też instalację klienta zoom.us ze strony https://zoom.us/download.
Masz równiez możliwość dodać zoom.us do przeglądarki Chrome.
Prezentację możesz także oglądać za pomocą Androida lub iPhona.
Przed webinarium
Zapoznaj się z edytorem kodu on-line Stack Blitz => https://stackblitz.com/fork/ionic
Jest to właściwie internetowa wersja Visual Studio Code który instalowaliśmy podczas pierwszego webinaru.
Przejrzyj też materiał o języku TypeScript z drugiego webinara.
Podczas webinarium
Szybki start
export class HomePage {
samochody = SAMOCHODY;
constructor(public navCtrl: NavController) {
}
}
export class Samochod {
marka: string;
typ: string;
}
export const SAMOCHODY: Samochod[] = [
{ marka: 'Toyota', typ: 'Yaris' },
{ marka: 'Toyota', typ: 'Camry' },
{ marka: 'Toyota', typ: 'Corolla' },
{ marka: 'Toyota', typ: 'Prius' },
{ marka: 'VW', typ: 'Polo' },
{ marka: 'VW', typ: 'Golf' },
{ marka: 'VW', typ: 'Passat' },
{ marka: 'BMW', typ: 'X3' },
];
<ion-content padding>
<h2>Lista Samochodów</h2>
<ul>
<li *ngFor="let samochod of samochody">
<span>{{samochod.marka}}</span> {{samochod.typ}}
</li>
</ul>
</ion-content>
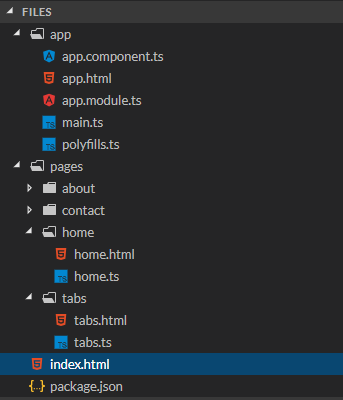
Struktura projektu

Serwisy
import { Injectable } from '@angular/core';
@Injectable()
export class SamochodService {
private samochody: Samochod[] = [
{ marka: 'Toyota', typ: 'Yaris' },
{ marka: 'Toyota', typ: 'Camry' },
{ marka: 'Toyota', typ: 'Corolla' },
{ marka: 'Toyota', typ: 'Prius' },
{ marka: 'VW', typ: 'Polo' },
{ marka: 'VW', typ: 'Golf' },
{ marka: 'VW', typ: 'Passat' },
{ marka: 'BMW', typ: 'X3' },
];
constructor() { }
public getSamochody() {
return this.samochody;
}
}
export class Samochod {
marka: string;
typ: string;
}
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { SamochodService, Samochod } from '../../app/samochod.service';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
public samochody: Samochod[];
constructor(public navCtrl: NavController, private samochodService: SamochodService) {
this.samochody = samochodService.getSamochody();
}
}
import { SamochodService, Samochod } from './samochod.service';
...
providers: [
{provide: ErrorHandler, useClass: IonicErrorHandler},
SamochodService
]
Formularze
<ion-content padding>
<p>
Wybrany samochód: {{ samochody[1].typ }}
</p>
<h2>Lista Samochodów</h2>
<ul>
<li *ngFor="let samochod of samochody">
<span>{{samochod.marka}}</span> {{samochod.typ}}
</li>
</ul>
</ion-content>
import { Component } from '@angular/core';
import { FormControl } from '@angular/forms';
import { NavController } from 'ionic-angular';
import { SamochodService, Samochod } from '../../app/samochod.service';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
public samochody: Samochod[];
typ: string;
constructor(public navCtrl: NavController, private samochodService: SamochodService) {
this.samochody = samochodService.getSamochody();
}
}
<ion-content padding>
<label>
Name: <input type="text" [(ngModel)]="typ"/>
</label>
<p>
Wybrany samochód: {{ typ }}
</p>
<h2>Lista Samochodów</h2>
<ul>
<li *ngFor="let samochod of samochody">
<span>{{samochod.marka}}</span> {{samochod.typ}}
</li>
</ul>
</ion-content>
ionic start webinarApp super
Po webinarium
Jeśli spodobała ci się taka forma zdobywania wiedzy, to zostaw komentarz lub napisz do mnie czy chciałbyś, żeby organizować więcej takich internetowych prelekcji. Wspomnij też co chciałbyś zobaczyć na kolejnym webinarium.
Tak jak po poprzednim spotkaniu, do osób zarejestrowanych wyślę nagranie video.
 Poprzedni wpis
Poprzedni wpis Następny wpis
Następny wpis